| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- hive beeline 설정
- mac hadoop 3
- mac hive
- Failed to connect to localhost:10000
- 백준 18428
- 도커 교과서
- mac hadoop 설정
- is not allowed to impersonate hive (state=08S01
- 이더리움 #ethereum
- hive beeline
- 자소서 시간 줄이기
- mac hadoop 설치
- 자소서 빨리 쓰는 법
- 이더리움
- hadoop safe mode leave
- Safe mode is ON
- code=0)
- mac hive 3
- mac hadoop
- 자소서 빨리
- hadoop safe mode
- hive beeline 에러
- 카카오 2020 코딩테스트
- 자소서 너무 오래 걸림
- hive beeline 실행
- 카카오 2020 코테
- 기업 조사 빨리 하는 법
- Could not open client transport with JDBC Uri: jdbc:hive2://localhost:10000
- Resources are low on NN
- 카카오 자물쇠와 열쇠
- Today
- Total
A seeker after truth
231031 화 Day11 - 장고2: 뷰, 템플릿, 폼, 에러 본문
16강. 뷰와 템플릿
개념은 이 링크에 정리 잘돼있다: https://soomers.tistory.com/28
뷰는 모델에서 불러온 정보를 활용한다.
아래와 같이 코드 작성 후 실행한 결과.


- {% for %}문이나 {% if %} 문으로 템플릿에서 제어문을 사용할수도 있다.
- 템플릿에서 역참조를 이용하여 object를 표현할 수 있는데, 템플릿 제어문을 사용할 때는 callable 형식을 사용하지 않는다. 따라서 위 사진의 코드는 역참조 및 템플릿 제어문 not callable 작성 예시다.

render()함수는 Django의 내장 함수 중 하나로, HTTP 요청을 받아 해당 요청에 대해 원하는 템플릿 파일을 렌더링하여 응답하는 기능을 가지고 있습니다. render() 함수는 보통 Django의 뷰(View)에서 사용되며, 첫 번째 인자로 요청(Request) 객체, 두 번째 인자로 템플릿 파일의 경로, 그리고 세 번째 인자로 Context 변수를 입력 받습니다.
18강. 상세 페이지 만들기

question.chioce_set.all은 하나가 아니기 때문에 for문을 써 주어야 하며 기존 Django Shell과 Visual Studio Code에서는 choice_set.all()이라 쓰지만 html에서는 그렇게 쓸 경우 오류가 발생한다. 꼭 .choice_set.all이라고 써 주어야 한다.
상세 페이지는 특정 파라미터(question_id)를 넘겨서 보내 주는 방식으로 구현한다. (왜냐하면 question_id가 pk이고, 중복이 없는 고유 값이기 때문이다.)

20강. 404 에러 처리
HTTP 404 에러는 보통 HTTP Request에서 찾을 수 없는 페이지나 자원을 요청했을 때 발생한다. 분명 서버에 만들어둔 url이 없어서 404를 띄워야함에도 불구, 장고에서는 500 에러를 띄우는 경우가 있다. objects.get(pk=id)로 객체를 찾을 수 없을 때 Django에서는 500 에러를 띄우는 것이다. 이때는 try - except를 사용해서 강제로 404 Error를 띄우거나 django.shortcut의 get_object_or_404 method를 이용.

101번째 항목은 아직 없기 때문에 404 뜸. 원래 따로 404 처리 안하면 500이 뜬다.
2?강. FORM
- 템플릿에서 특정 양식을 작성할때 <form> 태그를 사용하면 된다.
- {% csrf token %}을 빼먹지 맙시다.
- 아래와 같이 try-except를 활용하여 에러를 방어할 수 있다.
- 에러를 방어할 때는 온갖 상상력을 발휘하여 코드를 작성해야 한다.
여기서 게시물 아이디가 실제 게시물 개수 넘어가는 값 갖는 상황과 같은 것도 "데이터 정합성"의 일종에 들어간다.
23강. 데베 동시성 처리
from django.db.models import F를 갖고 이뤄진다. A라는 서버와 B라는 서버에서 동시에 selected_choice.votes값을 1 증가시키라는 명령을 전달하는 경우를 의미하는데요. 이 때 votes의 값에는 원래대로라면 들어가야할 투표의 합계인 2가 아니라 1이 들어가는 에러가 발생할 수 있습니다. 이를 방지하기 위해서selected_choice.votes값을 1 증가시키는 연산을 서버가 아닌 데이터베이스에서 수행하도록 코드를 변경하도록 하겠습니다.
24강. 결과 조회 페이지
def vote(request, question_id):
question = get_object_or_404(Question, pk=question_id)
try:
selected_choice = question.choice_set.get(pk=request.POST['choice'])
except (KeyError, Choice.DoesNotExist):
return render(request, 'polls/detail.html', {'question': question, 'error_message': f"선택이 없습니다. id={request.POST['choice']}"})
else:
# A서버에서도 Votes = 1, B서버에서도 Votes = 1
selected_choice.votes = F('votes') + 1
selected_choice.save()
# return HttpResponseRedirect(reverse('polls:index'))
return HttpResponseRedirect(reverse('polls:result', args=(question.id,)))여기서 맨 아래줄 코드 뜻은? 기존 index.html은 전달되는 값이 없어도 걍 보여줄 수 있는 값이었지. 근데 result.html은 안그렇다. 얘가 필요로 하는 인자값을 args 통해 전달해준다!


25강. Django Admin의 편집 페이지 커스터마이징
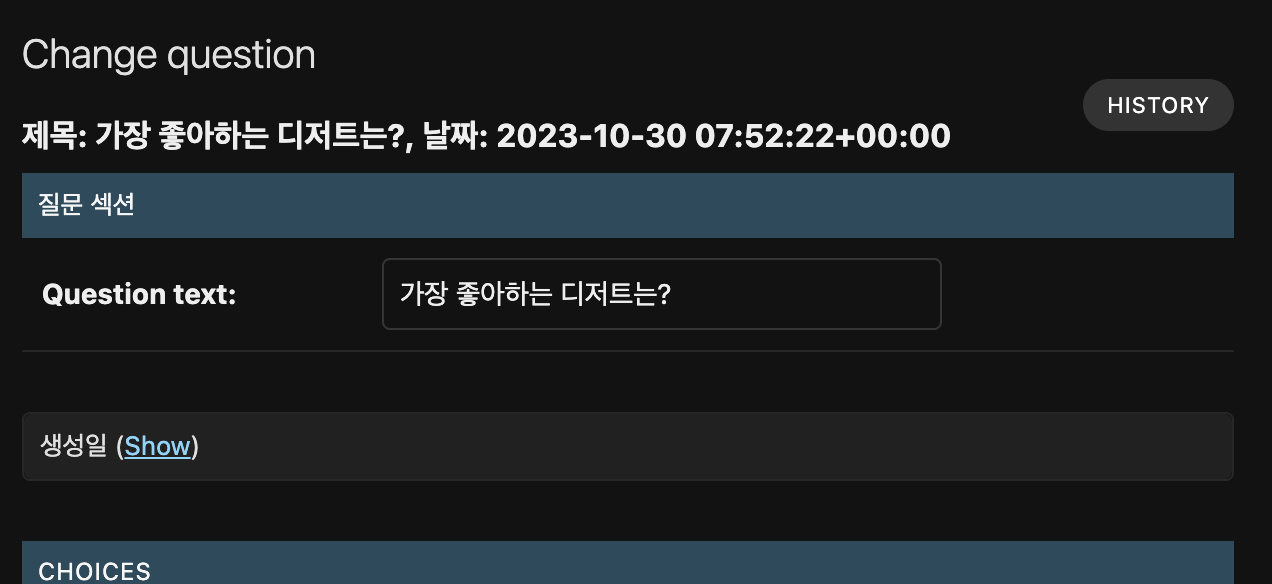
collapse 클래스가 적용된 생성일(pub_date)는 필드의 내용을 감추거나 보일 수 있는 옵션이 존재. 그래서 아래 그림과 같이 된다!


26강. Django Admin의 목록 페이지 커스터마이징
위와 같은 코드 설정 결과,

위와 같이 코드 설정 후엔 아래와 같이 수정됐다.

'Data > 데엔 데브코스 TIL' 카테고리의 다른 글
| 231102 목 Day13 - 장고4: 인증 (0) | 2023.11.02 |
|---|---|
| 231101 수 Day12 - 장고3: 직렬화, REST (0) | 2023.11.01 |
| 231030 월 Day10 - 장고1: 설정, model, timezone (0) | 2023.10.30 |
| 231027 금 Day9 - 크롤링5: 시각화(seaborn, wordcloud) (0) | 2023.10.27 |
| 231026 목 Day8 - 크롤링4: 셀레늄 (0) | 2023.10.26 |




